微信小程序学习笔记(三)表单提交、PHP后台数据交互
【form表单提交】
form.wxml:
<form bindsubmit="formSubmit" bindreset="formReset"> <view> 昵称:<input type="text" name="nickname" placeholder="请输入昵称" confirm-type="done" /> 密码:<input password type="number" name="password" placeholder="请输入6位密码" maxlength="6" /> 性别: <radio-group name="sex"> <label><radio value="女"/>女</label> <label><radio value="男"/>男</label> </radio-group> 爱好: <checkbox-group name="aihao"> <label><checkbox value="cy"/>抽烟</label> <label><checkbox value="hj"/>喝酒</label> <label><checkbox value="tt"/>烫头</label> </checkbox-group> 状态:<switch name="status"/> <view>成绩:<slider name="grade" show-value ></slider></view> </view> <view class="btn-area"> <button formType="submit">提交</button> <button formType="reset">重置</button> </view> </form>
form.js:
Page({
formSubmit: function (e) {
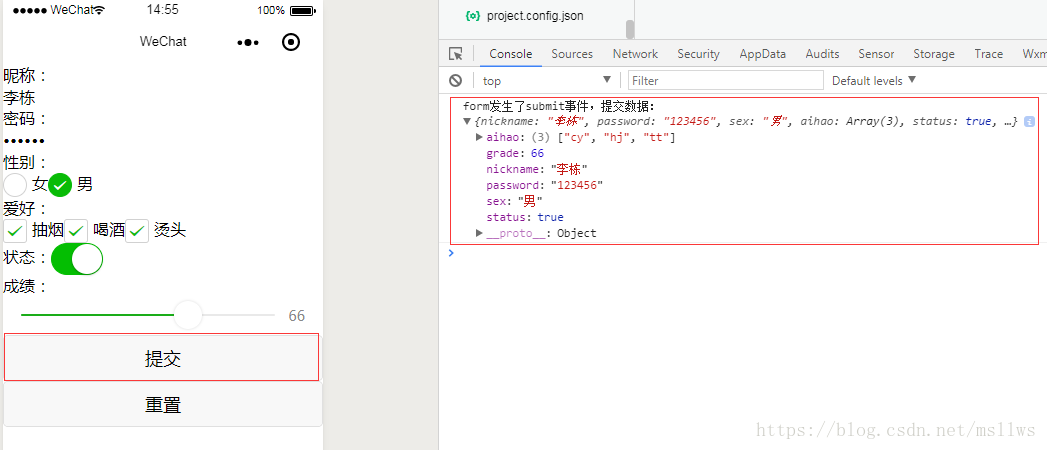
console.log('form发生了submit事件,提交数据:', e.detail.value)
},
formReset: function () {
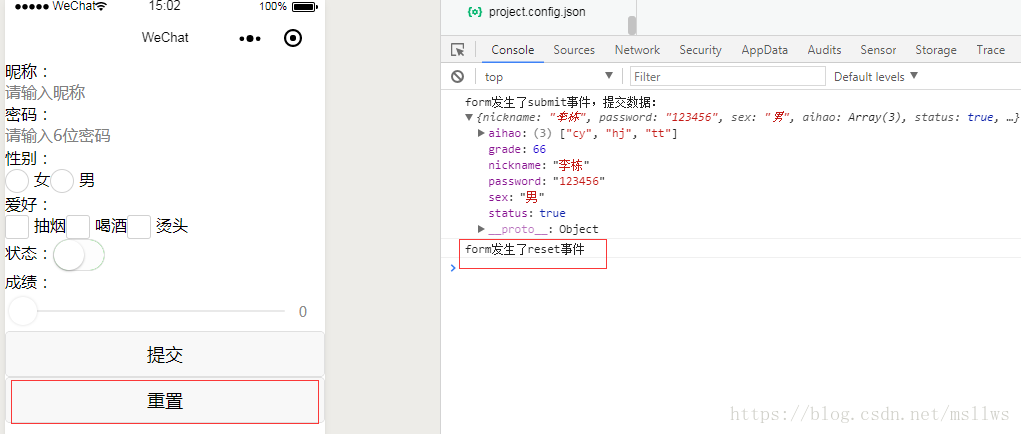
console.log('form发生了reset事件')
}
})提交触发formSubmit:
重置触发formReset:
【表单数据提交到PHP后台服务器】
使用 wx.request API发送HTTPS请求
前台form.js:
Page({
formSubmit: function (e) {
wx.request({
url: 'https://www.msllws.top/getdata.php',
data: {
'nickname': e.detail.value.nickname,
'password': e.detail.value.password,
'sex': e.detail.value.sex,
'status': e.detail.value.status,
'aihao': e.detail.value.aihao,
'grade': e.detail.value.grade
},
method:'POST',
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success: function (res) {
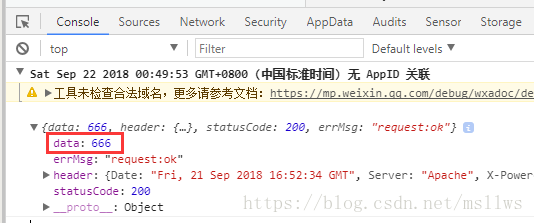
console.log(res.data)
}
})
}
})后台接口getdata.php:
<?php
$postdata = $_POST; //获得POST请求提交的数据
//打印日志 方便查看
$fp = fopen('./log.txt','a+');
fwrite($fp,var_export($postdata,true));
fclose($fp);
echo 666; //返回状态或数据提交后日志文件log.txt内容如下,这些就是PHP后台获得的数据,可以对其进行数据库操作:
array ( 'nickname' => '李栋', 'password' => '123456', 'sex' => '男', 'status' => 'true', 'aihao' => 'cy,hj,tt', 'grade' => '66', )
【PHP后台对提交过来的数据进行判断、处理,返回状态,前台小程序给出提示】
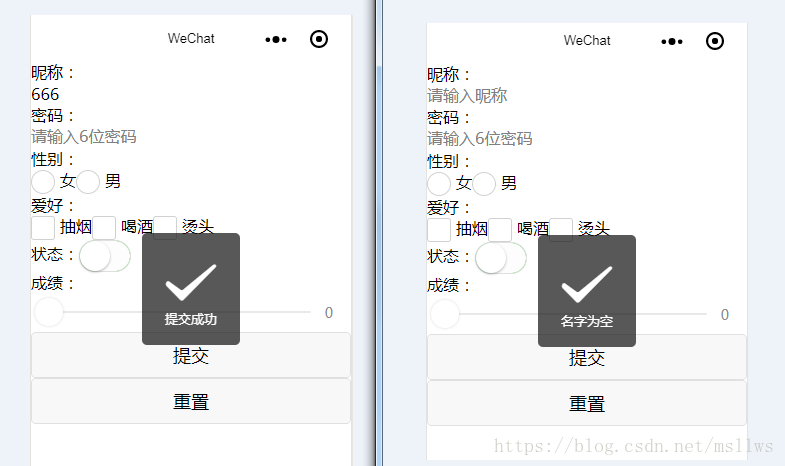
示例如下,如果输入名字提示提交成功,不输入名字提示名字为空。
后台接口getdata.php:
<?php
$postdata = $_POST;
$fp = fopen('./log.txt','a+');
fwrite($fp,var_export($postdata,true));
fclose($fp);
if($postdata['nickname']){
$arr['state'] = 1;
$arr['info'] = '提交成功';
}else{
$arr['state'] = 0;
$arr['info'] = '名字为空';
}
echo json_encode($arr);die;前台form.js:
Page({
formSubmit: function (e) {
wx.request({
url: 'https://www.msllws.top/getdata.php',
data: {
'nickname': e.detail.value.nickname,
'password': e.detail.value.password,
'sex': e.detail.value.sex,
'status': e.detail.value.status,
'aihao': e.detail.value.aihao,
'grade': e.detail.value.grade
},
method: 'POST',
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success: function (res) {
if (res.data.state == 1) {
wx.showToast({
title: res.data.info
});
}else{
wx.showToast({
title: res.data.info
});
}
}
})
}
})
【请求PHP后台API接口,获得数据,渲染页面】
示例如下,获得10条博客信息显示在页面中(接口用tp5写的,普通php文件用echo json_encode();返回数据)。
后台接口Getdata.php:
<?php
namespace app\home\controller;
use think\Controller;
class Getdata extends Controller
{
public function index()
{
//查询10篇博客
$whe['is_del'] = 'N';
$artinfo = db('article')->field('`article_id`,`article_title`,`thumbnail`')->where($whe)->limit(10)->select();
//拼接缩略图路径
foreach ($artinfo as $k => $v) {
$artinfo[$k]['thumbnail'] = 'https://www.msllws.top'.$v['thumbnail'];
}
return json($artinfo);
}
}前台data.js:
Page({
onLoad: function () {
var that = this
wx.request({
url: 'https://www.msllws.top/Getdata',
headers: {
'Content-Type': 'application/json'
},
success: function (res) {
that.setData({
artinfo: res.data
})
}
})
}
})前台data.wxml:
<view wx:for="{{artinfo}}" wx:for-item="artinfo">
<view>{{artinfo.article_title}}</view>
<image src="{{artinfo.thumbnail}}"></image>
</view>页面加载,显示如下:
【版权声明】感谢转载,转载请注明出处。 李维山博客http://msllws.top

请先登录后发表评论
- 最新评论
- 总共81条评论